基于Hexo + Github搭建免费的个人的博客——个人心得
[TOC]
前言
虽然我们可以在网上找到很多个人博客的教程,但是对于我这种小白来说,即使是跟着B站up主的视频一步一步做也还是会出现很多的错误,这篇文章主要是针对于我在第一次搭建个人博客中所遇到的一些细节性的问题作出一个说明记录。
注意:本文中所有代码后的 # 代表注释,复制的时候不要一起复制上去了。
准备工作
注册一个Github账号
下载 Nodejs、npm
下载 Git for windows (根据自己的系统而定下什么版本,本文是基于windows10)
以上工具的下载配置请自行上网查阅,本文就不一一介绍了。
第一步
在完成准备工作之后,我们打开cmd在里面先下载hexo包:
npm install hexo-cli -g查看是否安装好:
hexo -v
第二步
- 我们可以先去自己的Github上创建好我们所要存放Blog的仓库。
第三步
在任意盘【最好是选择以后存放Blog的盘里】进入任意一个文件夹,右击进入 git bash here 输入:
ssh接着输入:
ssh-keygen -t rsa -C "github注册邮箱【QQ邮箱】"紧接着是四次enter 【每次加载完成后敲一次,总共四次】
完成与 Github 连接的公钥私钥生成。
第四步
进入C盘user –> Administrator 【我的是 用户 –> dell】,找到刚刚生成的 .ssh 文件夹
进入后,打开 .pub 文件 【用记事本打开都行,主要是为了复制里面的公钥】
这里最好是直接 ctrl + A –> ctrl + C【主要是害怕格式出错】
第五步
- 打开Github,点击右上角头像处Settings –> 然后找到并点击左侧 SHH and GPG keys
接着在SHH keys 那栏右侧点击 NEW SHH key
Title 随便输入什么都可以
key 这一栏就将第四步复制的公钥复制进去,点击 Add SSH key 完成添加。
第六步
在第三步的盘里面新建一个Blog文件夹;
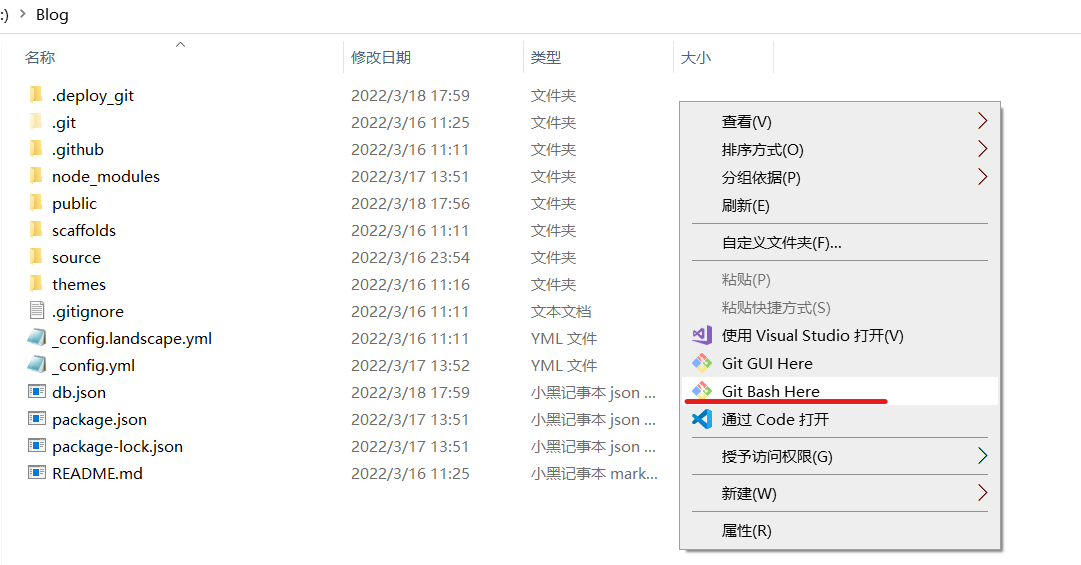
进入里面右击选择 git bash here ,打开窗口:
这里第一次创建的时候要下载hexo包【虽然第一步的时候就下过 hexo 但是这里还是要再下一次,之后就不用了】
输入:npm install -g hexo回车后再输入:
git init上面这一步是初始化一下 git
回车后继续输入:
hexo init回车,上面这一步是初始化hexo
然后再次输入:
hexo g只有通过以上步骤后,才能将我们所需的博客的环境文件初始化到我们创建的 Blog 文件夹中。
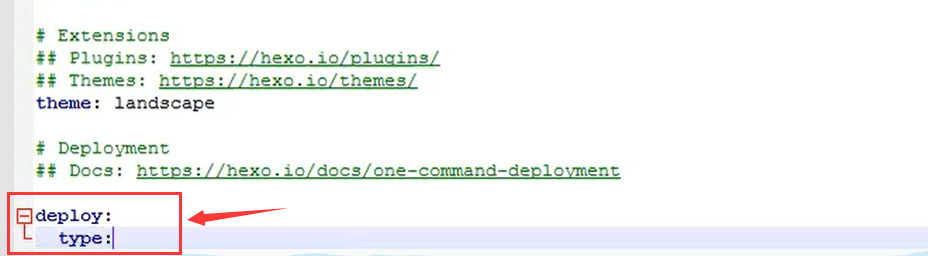
窗口不用关,回到创建的 Blog 文件中如果上面的步骤没有出错的话,此时就会自动生成了很多文件,然后我们找到 _config.yml 文件,打开进入后,将最后两行删除:

换成:
deploy: type: git repository: https://github.com/Cherish779/Cherish779.github.io.git #这个是自己github上的仓库地址 branch: main这个只要设置一次就行
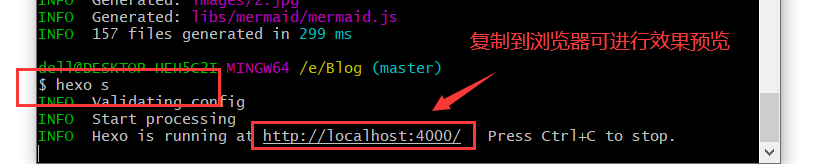
启动服务【本地服务器,就是上传之前给自己在本地测试效果的】
hexo s回车,会出现一个本地的网址,选中网址,右击 Open ,切记不要 Ctrl + C ,因为这里代表终止本地服务器,当我们看完效果后,再去 Ctrl + C 终止。
第七步
在进行最后远程连接之前,我建议最好是先去hexo官网:
https://hexo.io/themes/ 先去选择自己喜欢的博客主题!!!不然要是先连接的话后期不好改,可以去b站这些地方去找主题,我先拿我的做个例子。
我用的是 Matery 主题,可以在上述官网链接里面搜索框搜想要的主题类型,找到喜欢的主题后,进入,【这些都是别人的博客, 别人模改过的,所以后期刚下下来肯定不如别人的好看,要自己动手去写代码改。】
1、点击github的图标,进入他的 Github【这些主题都是开源在Github上的】
注意:在所有有关Github的过程中,网卡、加载不出,都是正常的,因为是外网的东西,我们会很卡,所以一次加载不出就多加 载 几次,哈哈。
2、进入后,看见名字为 hexo-theme-XXX 的public的开源包 —> 点击 进入后再点击绿色的Code下来列表 选择 Download ZIP 下载下来,然后解压到我们创建的Blog文件夹中的themes文件夹中,【注意:默认解压后的文件夹有两层文件夹,我们要移出来, 只留一层在themes文件夹中,然后复制文件夹名】
这里我们开始细节部分了,注意:!!!!!!!
3、我们在 Blog 文件夹中找到 _config.yml 文件,点击进入,找到 language: en,将它改成中文的: 注意:在 .yml 文件中 修改任何东西都必须是英文状态,并且要在冒号后面敲一个空格,害怕出错的话建议直接复制下面的代码:
language: zh-CN
然后继续找到 theme: XXX , 将冒号后面的删掉,换成我们前面复制的 hexo 的主题的文件夹名,这里代表着将默认主题替换成 我们想要的主题。
theme: hexo-theme-matery-develop #这个就是将刚刚解压的文件夹名复制上来,只有这样才能使用这个主题 最后记得 ctrl + S 保存文档
4、接着是最重要的一步,网上都没有找到什么教程的办法:
~ 首先要在文件夹中打开显式所有隐藏文件
~ 然后找到 .git 文件夹 –> 找到 config 文件,打开,最后面输入:
[user] #注意这个一定要顶格写
email = 765149691@qq.com #自己注册github的邮箱
name = Cherish779 #github账号的名字 然后,必须再继续在 Blog 文件夹里找 .deploy_git 文件夹,进入,找到隐藏的 .git 文件夹,一样也是找到 config 文件输入上述 的代码。都要记得 ctrl + s 保存!!!!!!!!!!
第八步
—— 最关键的是与远程Github仓库连接:
1. 我们在自己创建好的 Blog 文件夹中右击选择 git bash here 进入 git 命令窗口:

首先来测试一下 SSH 是否绑定成功:
ssh -T git@github.com 回车
2. 成功的话会像如下显示:名字是你的 github 账号名:
Hi Cherish779! You've successfully authenticated, but GitHub does not provide shell access. 3. 很重要!!!!!!!
a. 初始化 git :
git init b. 添加 origin
git remote add origin github仓库地址 #【github仓库地址】这个要去Github复制 c. 查看是否已添加成功
git remote -v d. 把 README.md 文件从 Github仓库 扒下来放到本地Bolg文件夹中
git pull origin main e. 反之,本地数据丢到远程
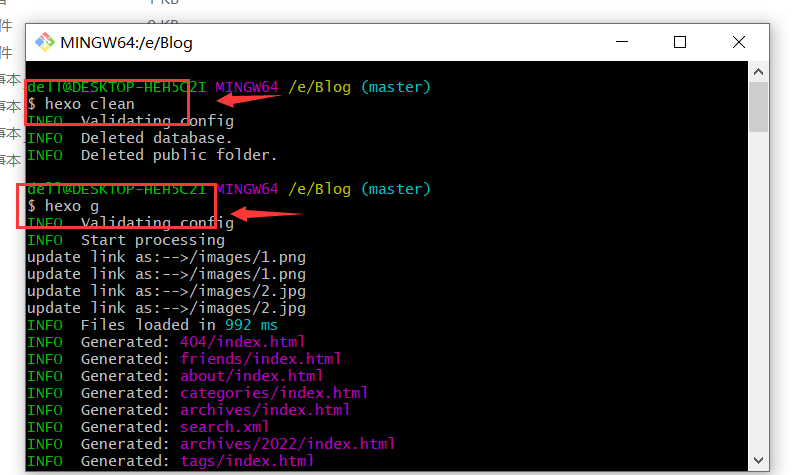
git push origin master 4、最后一步:依次执行下面三步:【以后每次执行 git 也是这样依次三步】
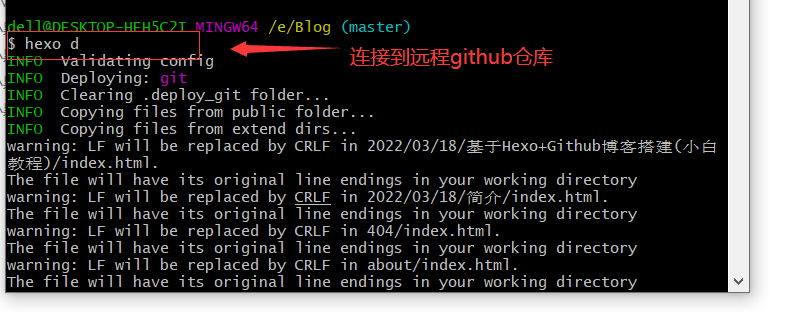
hexo cleanhexo ghexo d




最后
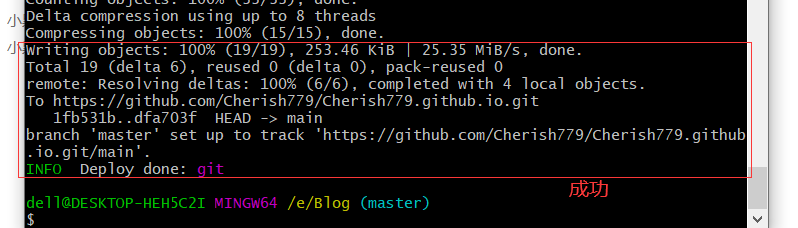
如果最后 hexo d 成功了就代表上传到了github了这下就可以通过你的仓库名来在网页上进入你的博客了。
不过建议在执行 hexo d 之前要先去执行 hexo s 在本地测试一下,看看实际的效果,如果没有问题再 ctrl + C 后,去执行 hexo d,上传到 Github 的远程仓库中。
总结
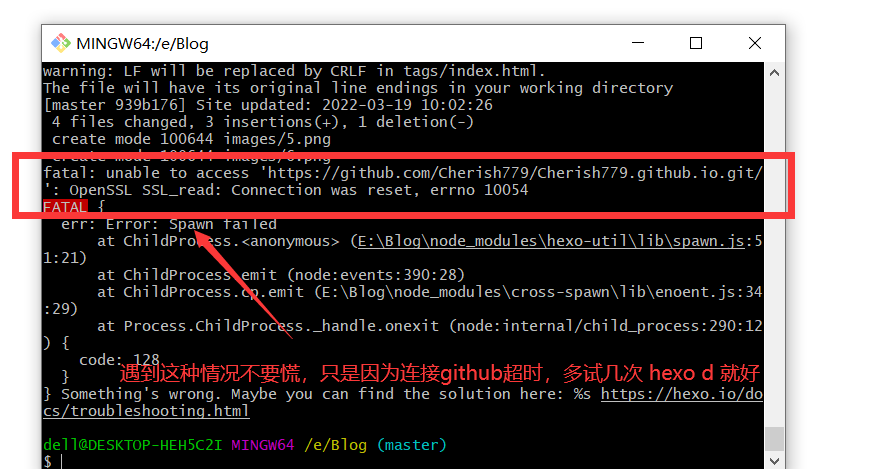
本文中只针对与后面 hexo 连接到 Github 上产生问题时的一些解决方案,对于怎么下载工具并没有去讲解,建议不会操作的小白去百度,或者去B站查找相关资料,另外当我们最后在利用 hexo d 连接上传本地文件至远程 Github 时,一定要有耐心,因为经常会因为连接超时等问题上传失败,这时候我们一定要多试几次,如果还是不行,建议关掉窗口,过会儿再试,当然这个方法只针对于和我一样想完全白嫖仓库的人,哈哈,以上就是我第一次接触并独立创建博客的一些经验,欢迎大家与我交流。

